前回は工程分析として代表的な
類似工程分析の使い方を紹介しました
この類似工程分析をさらに展開すれば
なんと、レイアウトの最適化まで図れる
『フローダイアグラム』という分析手法
そんな便利な見える化手法を解説します
ぜひこちらも試してみて
ご自身のものにしてくださいませ
フローダイアグラムとは?
これまでIE手法としてライン作業分析など
流れ作業を前提とした説明が多かったです
それはある意味仕方がないです
ライン作業は効率的なため採用例も多く
ライン作業分析で効果が出やすいからです
一方で我々の中小製造業は
ジョブショップ型のレイアウトも多い
そんな時に活躍するのが今回紹介する
『フローダイアグラム』という手法です

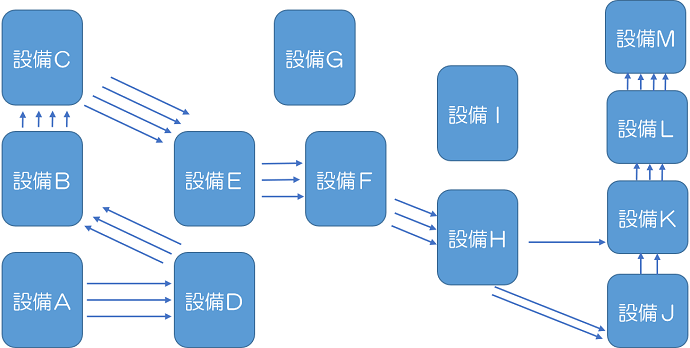
【フローダイアグラムの作図事例】
現在のレイアウト上の
工程と工程との相互関係
つまり運搬量や運搬距離などを
見える化することで最適なレイアウトを
検討する基礎データとなります
上記をみて分かる通り
矢印が多いのが量が多く
レイアウトもリアルに書いておけば
距離も把握できます
このフローダイアグラムで見える化して
改善の着想を得るきっかけにするのです
ではこのフローダイアグラムは
どうやって書けばよいのでしょうか?
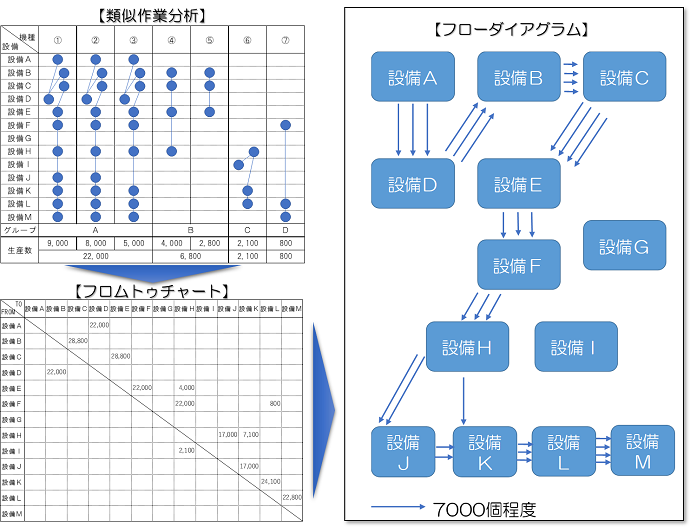
フローダイアグラム作成の進め方

②フロムトゥチャートの作成
③フローダイアグラムの作成
フローダイアグラムを作成するには
上記の3ステップで進めていきます
それでは順番にみていきましょう
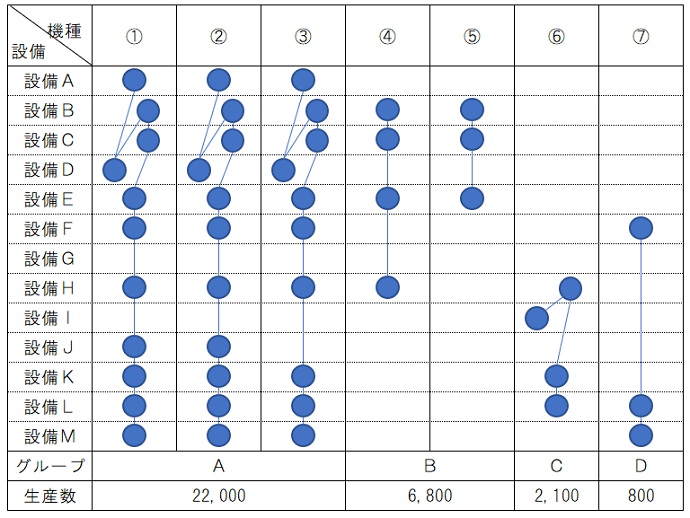
①類似工程分析表の作成

まずは類似工程分析表を作成します
このつくり方は過去に解説していますので
こちらを参考にしてください
[getpost id=”2456″]
シンプルですよね!
では次のステップに進みましょう
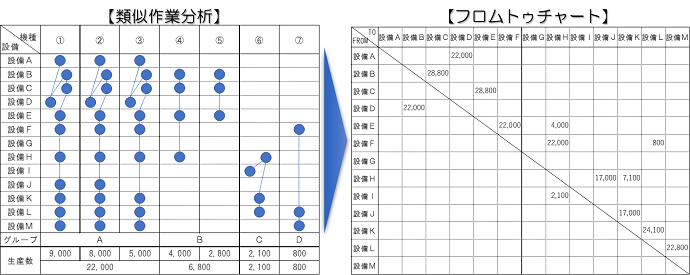
②フロムトゥチャートの作成

そしてその類似工程分析表を見ながら
フロムトゥチャートを作成していきます
具体的には
設備Aから設備Bにいく製品はあるか?
なければブランク
設備Aから設備Cにいく製品はあるか?
なければブランク
などと進めていきます
そして
設備Aから設備Dにいく製品はあるか?
機種①と②と③なので合計の22,000を入力
というように丹念に記述していきます
こうやって入力していくと
どの設備からどの設備まで
どれだけの量が動いているか?が
見えるようになります
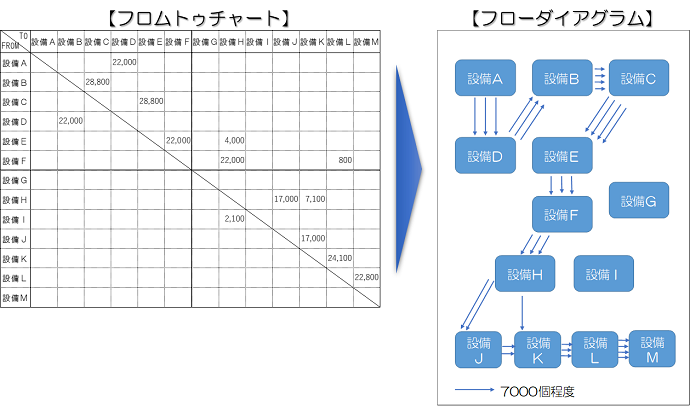
そうして作成したフロムトゥチャートから
フローダイアグラムを作成していきます
③フローダイアグラムの作成

まず現在のレイアウトをある程度リアルに
どこにどんな設備があるか描いておいて
このフロムトゥチャートを当てはめます
設備Aから設備Dに22,000移動しています
今回は矢印1本7,000と定義して
この場合は矢印3本を描きます
矢印が多いと量が多く、少ないと少ない
レイアウト上に移動量を描いていくのが
このフローダイアグラムというわけです
フローダイアグラムを見れば
どれだけの距離をどれだけの量が動くか
その移動距離と量がはっきりわかるため
改善の着想を見つけ易いというものです
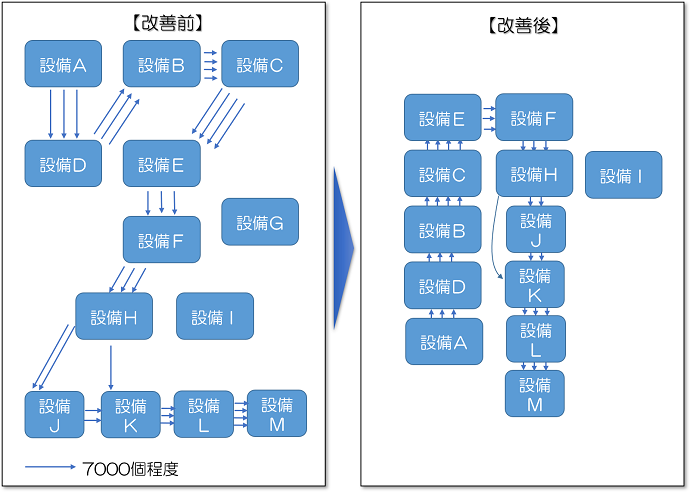
それでは実態にこれを分析して改善した
レイアウト事例をみてみましょう
フローダイアグラムによる改善事例

フローダイアグラムによる改善事例
フローダイアグラム
つまりどこからどこまでどれだけの量が
運ばれているかを見える化したものです
これを元に改善の着想を得ていきます
着眼点としてはまず
量が多いところは短く
量が少ないところは長くなってもいい
そういった割り切りで考えていきます
イメージはわきましたでしょうか?
図で説明するとわかりやすいですよね
フローダイアグラム作成時のポイント
フロムトゥチャート作成時
今回は運搬量だけでしたが必要に応じて
運搬回数や運搬方法、荷姿などの情報も
記述していくことも検討してください
現実問題としては量が多くても
一回で運べる運搬手段を持っていれば
距離が遠くでもいいという場合も
そのため考慮すべき情報は
場合によっては追加してください
またレイアウト図は現実のものを
使ってみてください
現実には通路など制約があったりします
それらに合わせて改善を進めてください
工程分析のフローダイアグラムでレイアウト最適化編まとめ
それでは今回の解説を終えますが
ぜひこれらの手法をそれぞれの職場に
合うカタチに応用しながら
改善を進めていただければと思います
それでは今回はここまでです
今後ともよろしくお付き合いくださいませ☆
長文・乱文を最後まで読んでくださり
いつもありがとうございます♪
すべては御社の発展のために
すべてはあなたの笑顔のために